
有料テーマ「AFFINGER5」に変更し、初期設定の際に見つけるのに苦労したので、ぜひ参考にしてください。
こんな方におすすめ
- Google Serach Console の HTMLタグ再確認方法がわからない方
【Google Serach Console の HTMLタグ再確認方法】

step
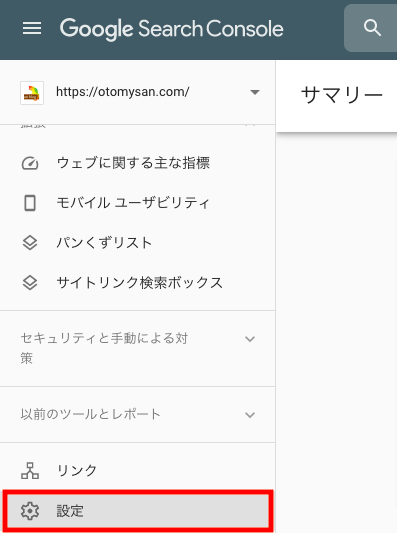
1Google Serach Console にログイン後、画面左下の「⚙設定」を選択

step
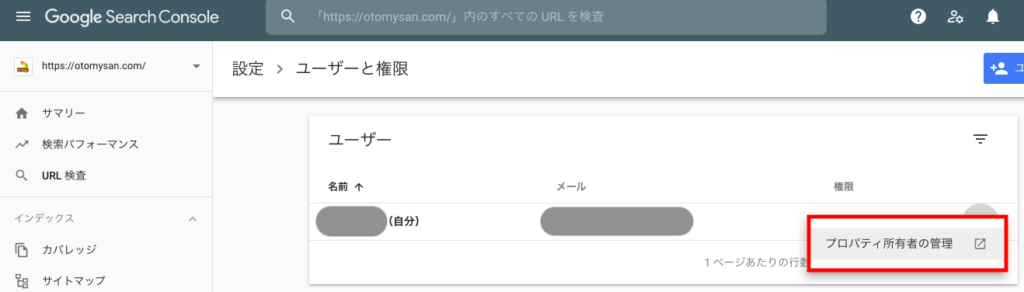
2「ユーザーと権限」を選択

step
3「・・・(縦)」を選択し、「プロバティ所有者の管理」を選択

step
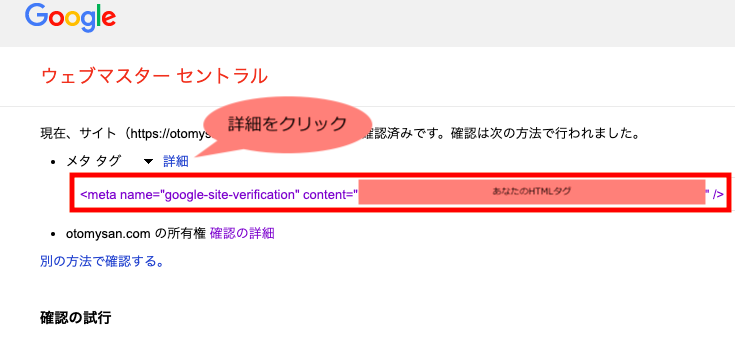
4ウェブマスターセントラル画面が表示されます。
画面上部の「・メタタグ」横にある「🔽詳細」を選択
すると、あなたのHTMLタグが表示されます。
HTMLタグの箇所は、下の「あなたのHTMLタグ」部分です。
<meta name="google-site-verification" content=“あなたのHTMLタグ” />

それでもダメなら
上記手順でHTMLタグが表示されなければ、
Google Serach Console画面左上のプロパティを選択。
もし同じプロパティが複数ある場合、違うプロパティを選んでください。
そして上記の手順を踏めば、HTMLタグを再確認できるかもしれません。
(私はこの手順でHTMLタグを再確認できました。)
【さいごに】

テーマをAFFINGER5にした際、Google Serach ConsoleのHTMLタグを再確認するのに大変手間取りました。
本記事があなたのお役に立てば幸いです^^
今日も「おとみさんブログ」にお越しいただきありがとうございました~!
ブログのことを一歩ずつ一緒に理解していきましょう^^
こちらもCHECK
-

-
【初心者】AFFINGER5の購入から初期設定まで画像付きで解説
続きを見る

