
こんな方におすすめ
- AFFINGER5のトップページをカスタマイズしたい方(カスタマイズの具体例:記事をスライドショーやブログカードで表示)
有料テーマ「AFFINGER5」を購入しても、デフォルトのままだとトップページが味気ないですよね。
そんな悩みを解決するため、トップページをカスタマイズする方法を2つのPartに分けて紹介します。
本記事の流れ
- 新着記事をスライドショーにカスタマイズする方法
- おすすめ記事をブログカードにカスタマイズする方法
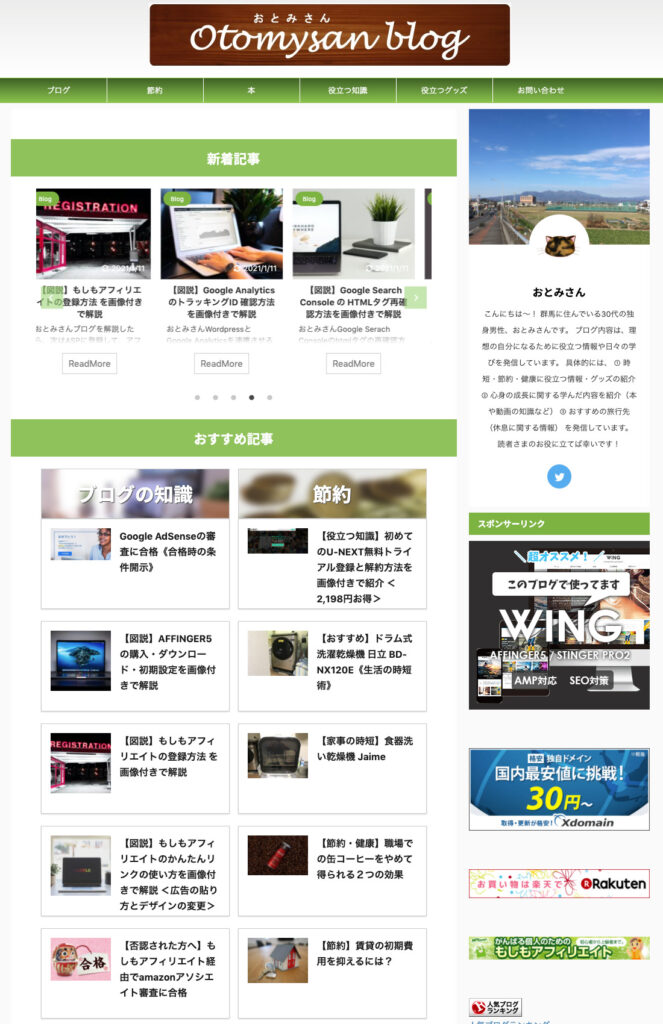
ちなみに、下記の手順に従うことで、次のようなトップページが作れます。
こんな感じのトップページを作成したい方は、ぜひご参考ください。

目次
【AFFINGER5トップページをカスタマイズする方法】

Partを2つに分けて説明します。
Part1は、新着記事をスライドショーにカスタマイズする方法
Part2は、記事をカード型にカスタマイズする方法
【Part1:新着記事をスライドショーにカスタマイズする方法】
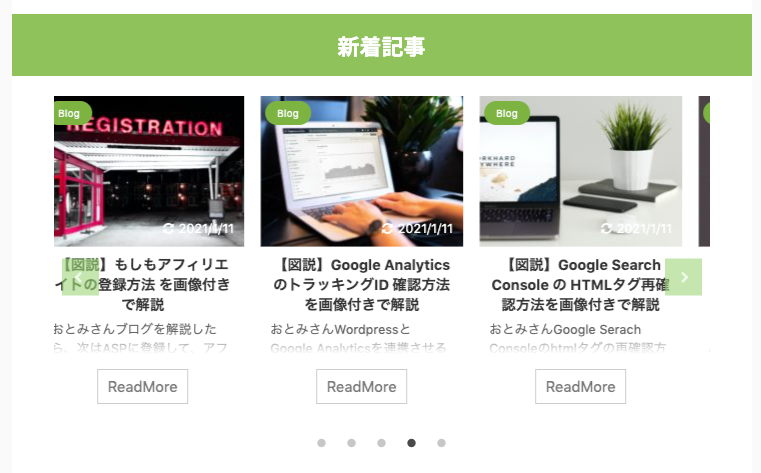
以下の手順に従うと、トップページにが次の画像ようなスライドショーが表示されます。

それでは、さっそく手順をご紹介します。
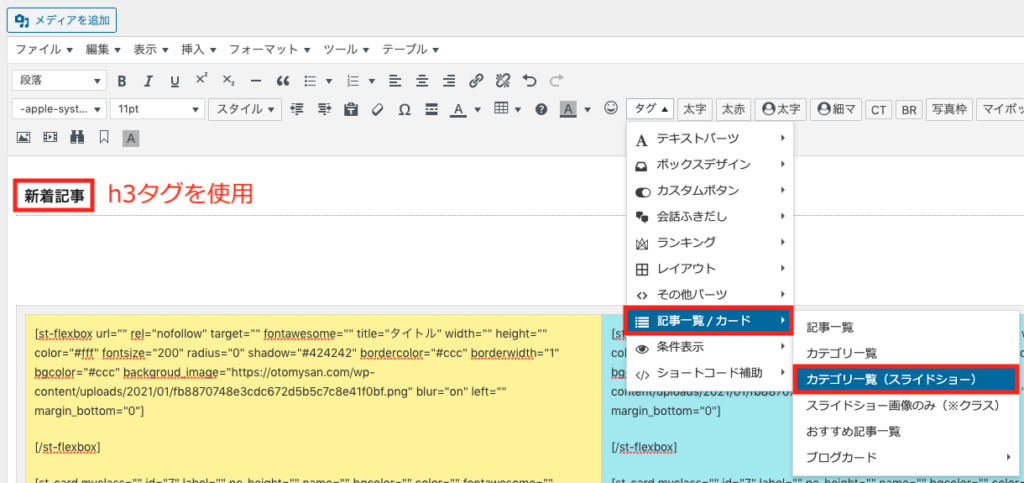
「新着記事」など、カテゴリー上部に見出しをつけたい場合は、記事作成時のように、h3タグなどを使って編集します。
次に、「タグ」→「記事一覧/カード」→「カテゴリー一覧(スライドショー)」を選択します。

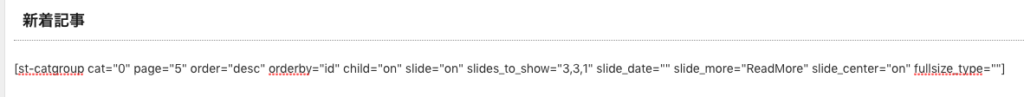
すると、次のように表示されます。

これでスライドショーの設定は完了です。
ちなみに、各項目は、以下の内容を意味しています。
各項目の意味
- st-catgroup cat="カテゴリID指定"
- page="読み込み数"
- orderby="id"
- child="子カテゴリーの読み込み"
- slide="スライドショーのオンオフ"
- slides_to_show="列数の指定"
- slide_more="続きを読む"
- slide_center="off"
お時間のある方は、各項目を編集して、どのようにプレビューが表示されるか研究してみてください^^
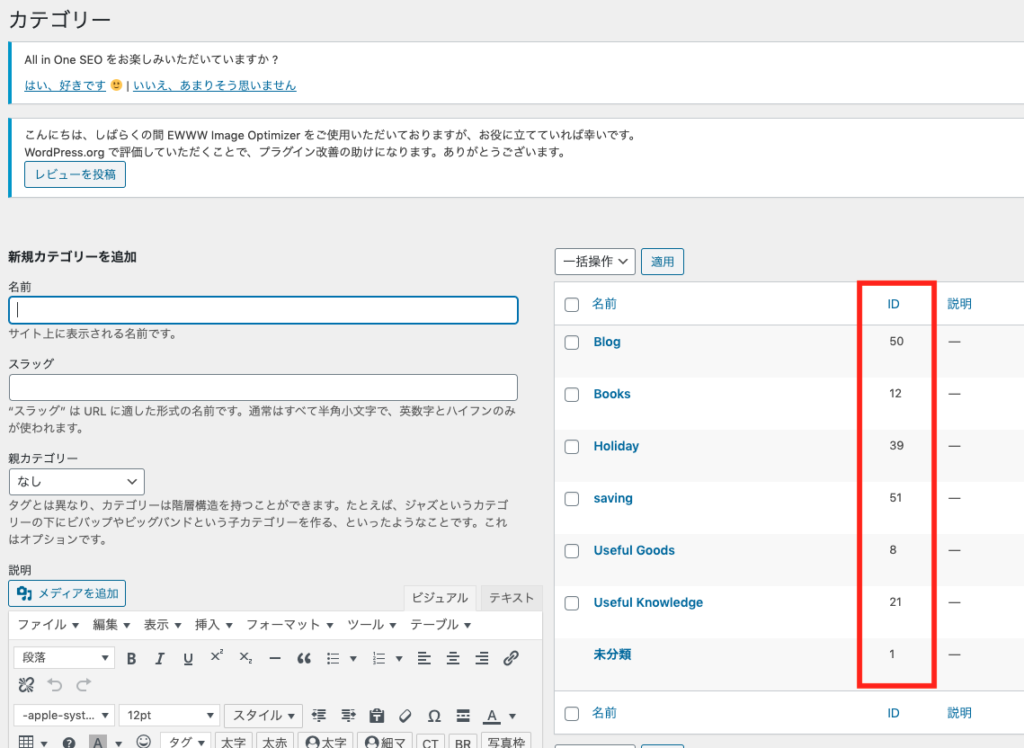
カテゴリーID確認方法
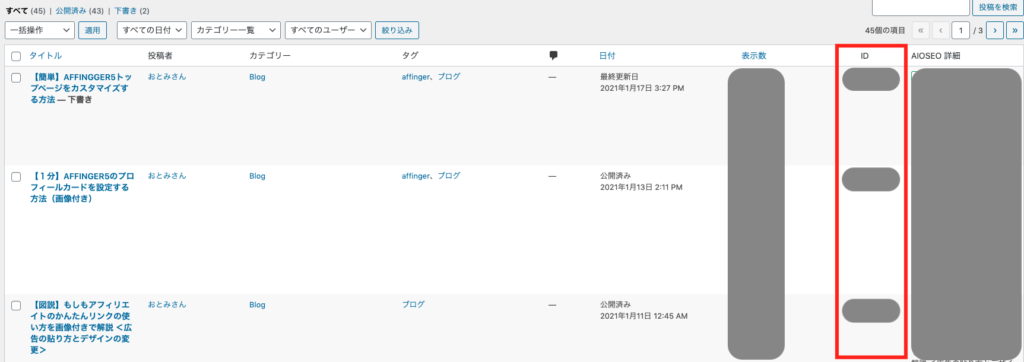
カテゴリーIDは、「投稿」→「カテゴリー」→「ID」列にある数字です。

【Part2:おすすめ記事をカード型にカスタマイズする方法】
完成すると、下の画像のようになります。

カスタマイズの流れは次の通りです。
カスタマイズの流れ
- ブログカードを2列に並べる作業
- ブログカード上に、バナー風ボックスを作成
- ブログカードの設定
- 固定ページをトップページに設定する方法
画像をふんだんに使って、カスタマイズ方法をご紹介しますね!
「おすすめ記事」など、カテゴリー上部に見出しをつけたい場合は、あらかじめ記事作成時のように、h3タグなどを使って編集しておきましょう。
1、ブログカードを2列に並べる作業
まずは、ブログカードを2列に並べる作業を行います。
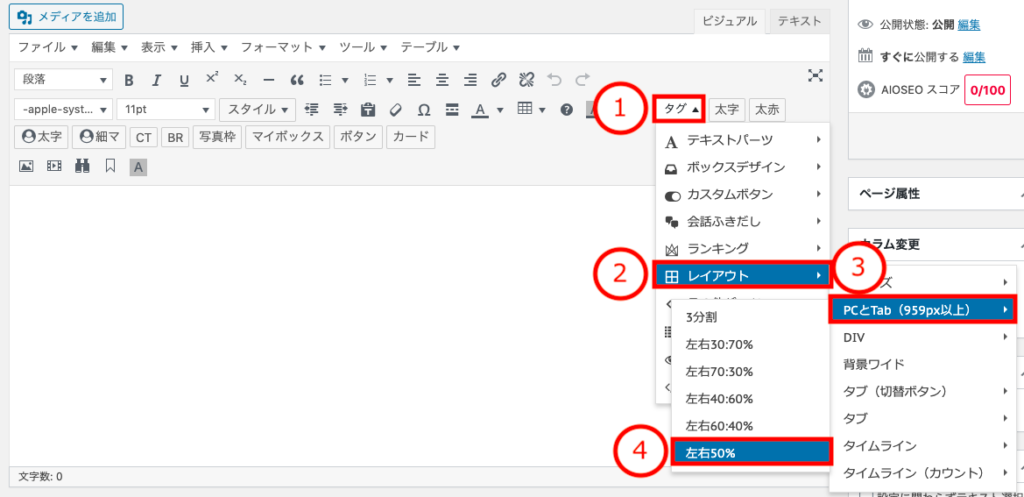
「WordPressトップページ」→「固定ページ」→「新規投稿」を選択します。
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択します。

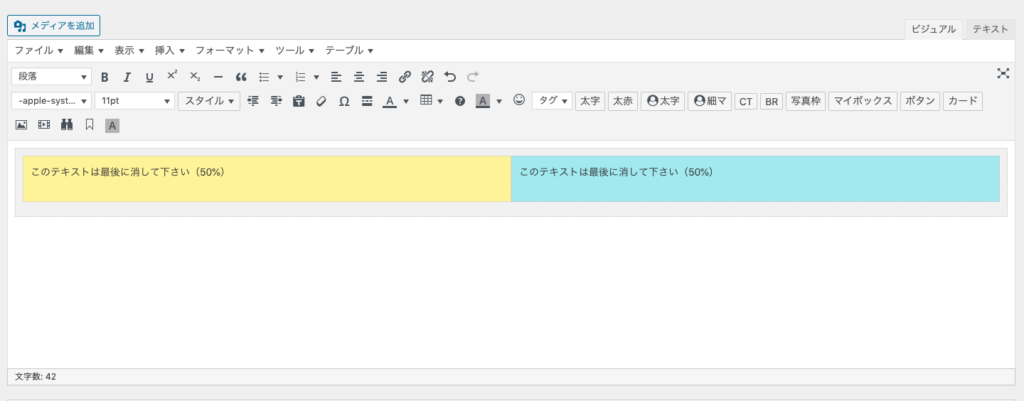
すると、画面に黄色と水色の枠ができます。

黄色が左側の列、水色が右側の列になります。
ここまでで、2列にする作業は完了です。
2、ブログカード上に、バナー風ボックスを作成
次に、各列の上部にあるバナーを作成していきます。
まず、黄色枠内で一度改行してから、
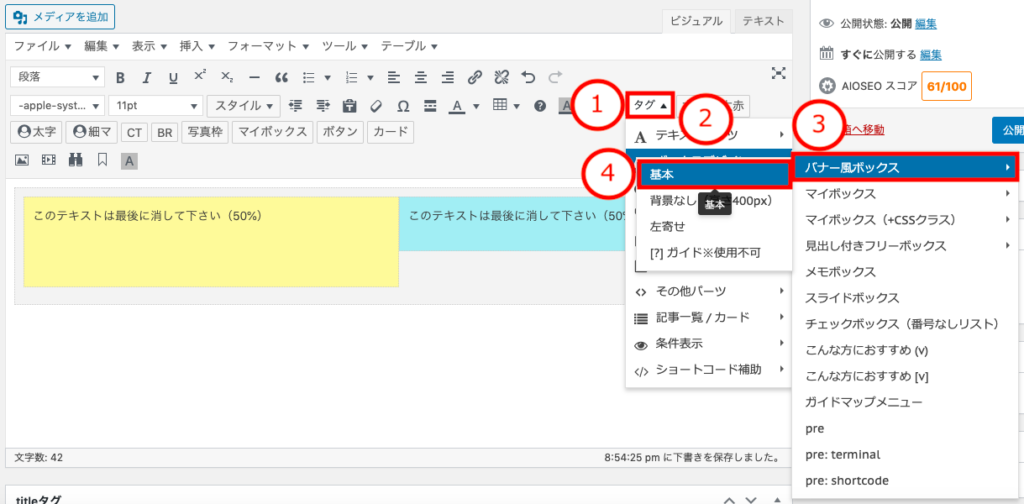
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択します。

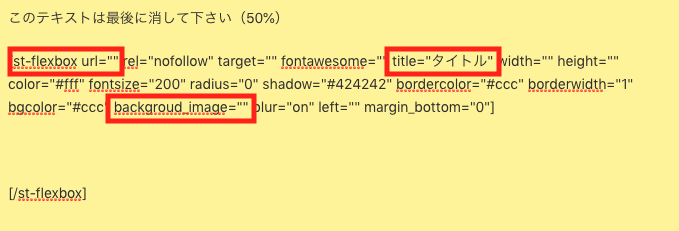
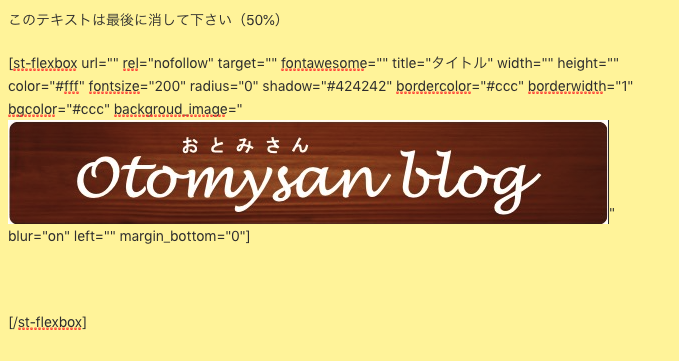
色々コードが書かれていますが、変更する場所は以下の3ヶ所です。

変更場所
① st-flexbox url=”リンク先URL”
② title=”カテゴリーのタイトル”
③ backgroud_image=”タイトルの背景画像”
① st-flexbox url=”リンク先URL”
この作業を行うと、バナーをクリックすると、カテゴリーのページに飛べるようになります。
(この設定が必要ない方は、以下の作業は飛ばして、②へ進んでください。)
作成したいカテゴリーのURLを事前にコピーしておきます。
![]()
(画像はChromeでカテゴリーを表示させた時)
コピーしたURLを、「リンク先URL」部分に貼り付けます。
② title=”カテゴリーのタイトル”
こちらには、カテゴリーのタイトルを記入します。
「カテゴリーのタイトル」部分に、好きなタイトル名を記入します。
③ backgroud_image=”タイトルの背景画像”
ここには、画像のURLを貼り付けます。
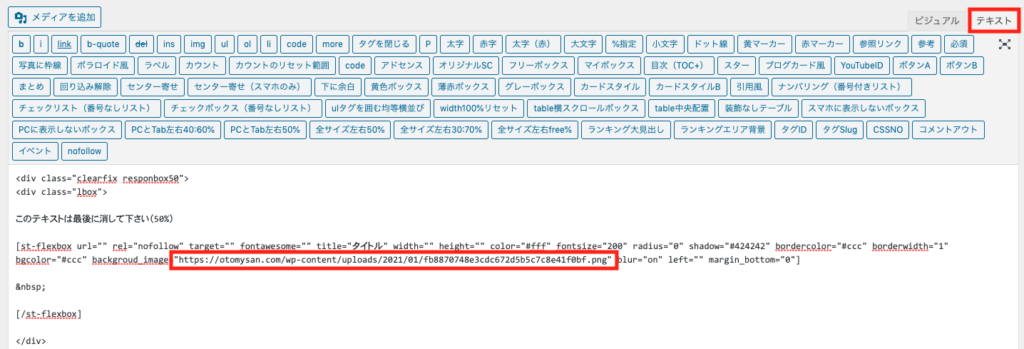
「メディアを追加」から画像を選び、「URLをクリップボードにコピー」を選択し、ウインドウを閉じます。

次に、エディターは「テキスト」を選択し、「~background_image=“”」の「”」の間にコピーしたURLをペースト(貼り付け)ます。

これでバナー風ボックスの設定は完了です。
注意ポイント
ちなみに、エディターでビジュアルを選んでペーストすると、画像が表示されてしまいます。

これだとプレビューで確認しても、反映されないので、「テキスト」エディターで編集しましょう。
3、ブログカードの設定
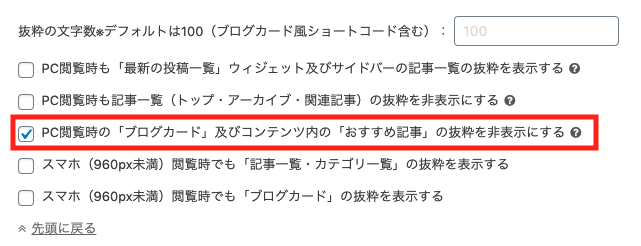
まず、ブログカードに記事の抜粋が表示されないよう設定します。
「AFFINGER5 管理」→「AFFINGER5 管理」→「デザイン」→「抜粋設定」→「PC閲覧時の「ブログカード」・・」に✔️

これで、ブログカードを設定したときの抜粋記事が非表示になります。
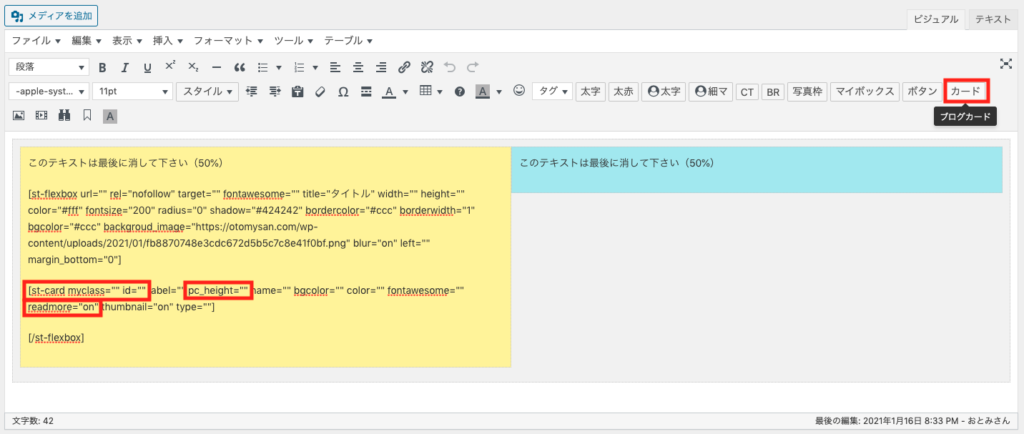
次に、ブログカードを設定します。
「カード」を選択し、次の場所を変更します。

変更場所
① st-card myclass="" id=""
② pc_height=""
③ readmore="on"
ポイント
「”」の間に、掲載したい記事のIDを入力します。
記事IDは、投稿一覧の「ID」列にあり数字です。

ポイント
「”」の間に数値を入れると、ブログカードの高さを調整できます。
私は「150」に設定しています。
ちなみに、値を入力しないと、高さは自動調整されます。
ただし、ブログカードの高さが統一されないので、統一感が損なわれます。
ポイント
こちらを「on」にしていると、ブログカードに「続きを見る」と表示されます。
必要のない方は、「off」にしましょう。
あとは、表示させたいブログカードの枚数分この作業を繰り返し、
右の列にも同じことをします。
記事一覧を表示したい方へ
各カテゴリー記事の下に、「記事一覧」を表示したい場合、
固定ページの編集画面で、
「タグ」→「カスタムボタン」→「ノーマル」(好きなボタンを選択)
すれば、設定できます。
注意ポイント
ちなみに、さらに2列のカテゴリーを設定したい場合は、
「テキスト」エディターを選んで、改行してから上記内容を繰り返せば設定できます。
「ビジュアル」エディターだと、うまく改行できません。
そして、最初の一行目にある「このテキストは最後に消して下さい(50%)」の一文を削除します。
最後に、この固定ページに適当なタイトルをつけます。
これで、固定ページの編集は完了です。
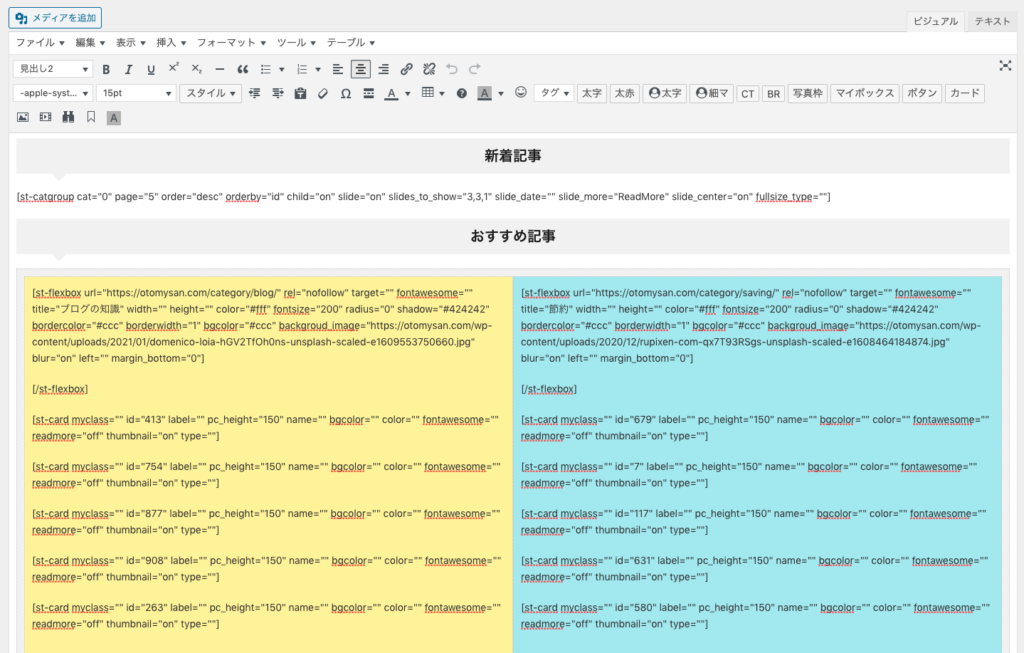
参考までに、私の編集画面を表示しておきます。

4、固定ページをトップページにカスタマイズする方法
最後に、編集した固定ページをトップページに設定する必要があります。
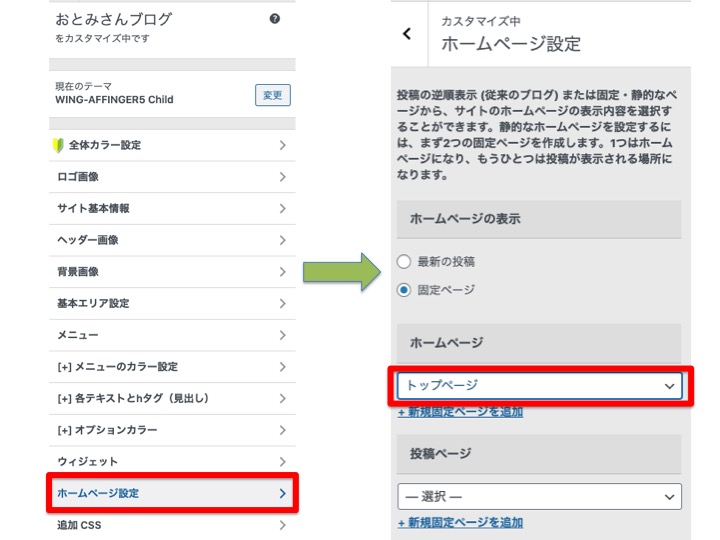
「外観」→「カスタマイズ」→「ホームページ設定」→トップページの部分で作成した固定ページを選択→「公開」

これで、トップページの設定は完了です。
【さいごに】

トップページの記事をスライドショーとブログカードにカスタマイズできたでしょうか。
本記事があなたのお役に立てば幸いです。
ちなみに、1分でできるプロフィールのカスタマイズ方法はこちらで紹介しています。
こちらもCHECK
-

-
【1分】AFFINGER5のプロフィールカードを設定する方法(画像付き)
続きを見る
今日も「おとみさんブログ」にお越しいただきありがとうございました~!
少しづつブログを成長させていきましょう。
どうぞまた「おとみさんブログ」へお越しください^^
AFFINGER5を購入したくなった方はこちらもCHECK
-

-
【初心者】AFFINGER5の購入から初期設定まで画像付きで解説
続きを見る