
こんな悩みをお持ちの方におすすめ
- AFFINGER5のプロフィールカードをお洒落に設定したい方《結論:1分でできます。》
有料テーマ「AFFINGER5」を購入したら、お洒落なプロフィールカードを設定したいですよね。
設定方法を画像付きでご紹介します。
1分でできるので、ぜひお役立てください^^
【AFFINGER5のプロフィールカードを設置する方法】

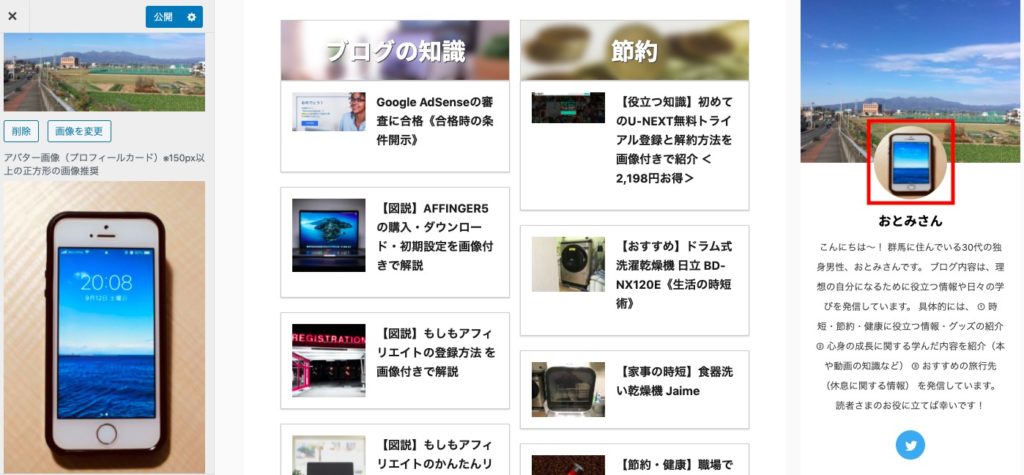
完成像を確認しよう
最初に、完成像を確認しておきます。
以下の手順に従うと、完成像のようになります。

それでは、さっそくプロフィールカードを設定していきましょう!
step
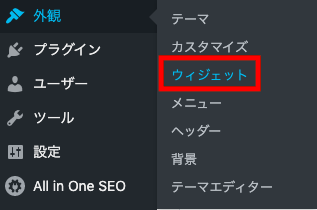
1「Wordpressトップ」→「外観」→「ウィジェット」を選択

step
2「STINGERサイト管理者紹介」をドラックして、サイドバートップに組み込みます。

step
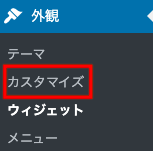
3「外観」→「カスタマイズ」を選択します。

step
4「オプションカラー」を選択します。

step
5「サイト管理者紹介(プロフィールカード)」を選択します。

step
6「プロフィールカードに変更」に☑️

step
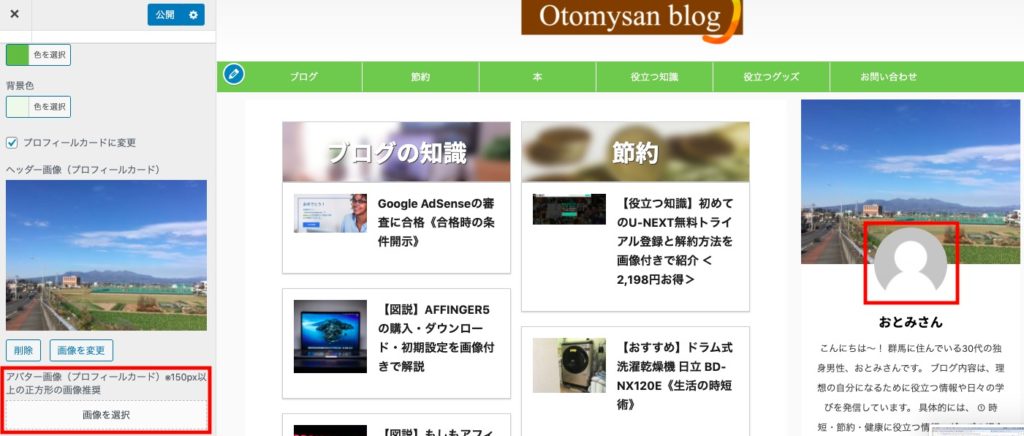
7「ヘッダー画像」(プロフィールの背景画像)の「画像を選択」を選択して、背景画像を設定します。

ポイント
ヘッダー画像は、画像の縦と横の比率そのままに反映されます。
必要に応じて、管理画面の「メディア」→「画像を選択」→「画像の編集」でサイズを調整しましょう。
設定できると、画像のようになります。

step
8「アバター画像」(丸の中の画像)を選択し、アバター画像を設定します。

設定が完了すると、画像のようになります。

これでプロフィールカードの設定は完了です^^
お疲れ様でした!
ポイント
アバター画像は正方形の画像を選びましょう。
長方形の画像は、強制的に正方形に修正され、下の画像のように歪んでしまいます。
こちらも必要に応じて調整しましょう。

長方形画像を選ぶと、アバター画像が歪みます。
【さいごに】

プロフィールカードを設定できましたでしょうか?
本記事があなたのお役に立てば幸いです。
今日も「おとみさんブログ」にお越しいただきありがとうございました~!
少しづつブログを成長させていきましょう!
AFFINGER5の購入・設定方法はこちら
-

-
【初心者】AFFINGER5の購入から初期設定まで画像付きで解説
続きを見る


