
おとみさん
もしもアフィリエイトの「かんたんリンク」を使った広告の貼り方とデザインの変え方を画像付きで紹介します!
こんな方におすすめ
- もしもアフィリエイトに会員登録したけど、広告の貼り方がわからない方
- かんたんリンクをオシャレなデザインに変更したい方
【もしもアフィリエイトのかんたんリンクで広告を貼る前にすべき事:提携】

「かんたんリンク」を使って広告を貼る前に、Amazon・楽天・Yahooショッピングと提携する必要があります。
まずは、この提携方法を説明します。
step
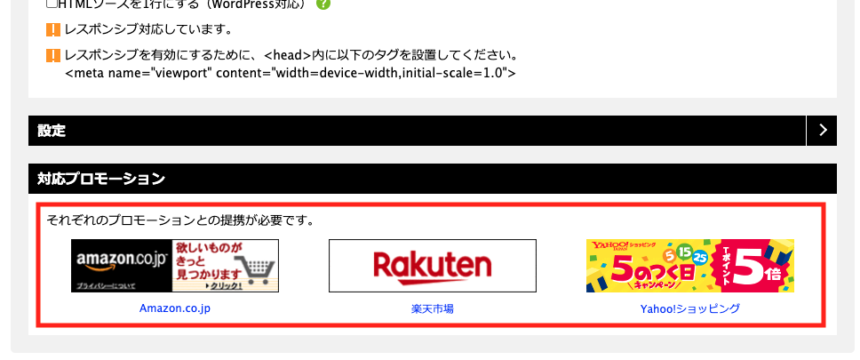
1画面中央の「楽天市場・Amazon.co.jp かんたんリンク」を選択

step
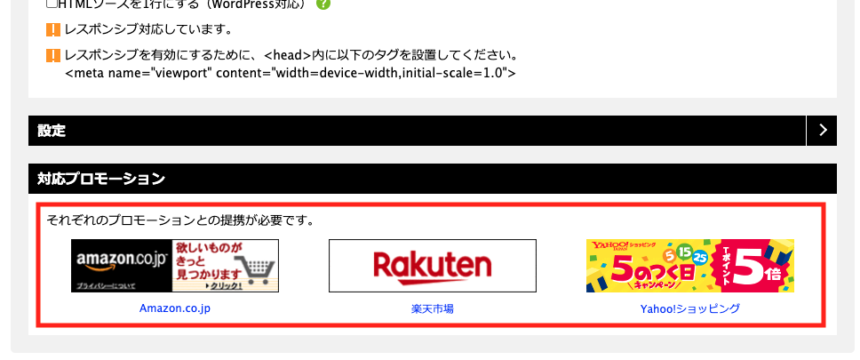
2画面下部にあるAmazon.co.jpを選択

step
3「提携申請する」を選択
※ Amazonと提携するには、審査があるので、掲載されている条件をよく読んでから、提携申請してください。
(条件をクリアしていないと、審査に通らず、かんたんリンクに「Amazon」のボタンが表示されません。)

step
4同様の手順で、楽天・Yahoo!ショッピングとも提携します。
以上で、提携は完了です。
【もしもアフィリエイトのかんたんリンクによる広告の貼り方】

step
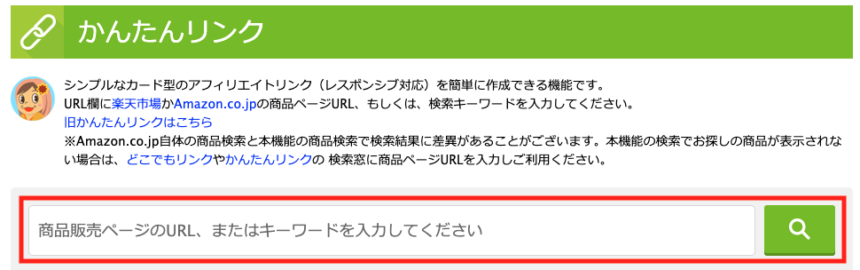
1画面中央の「楽天市場・Amazon.jp・かんたんリンク」を選択

step
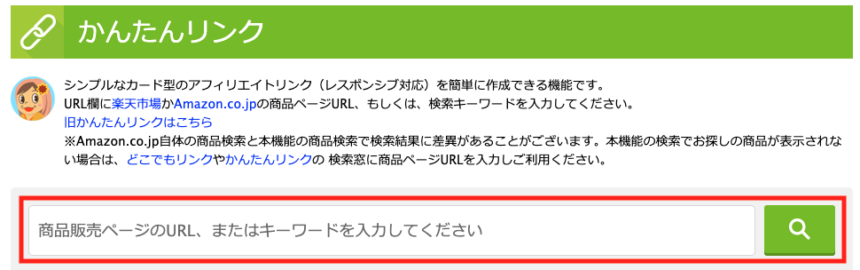
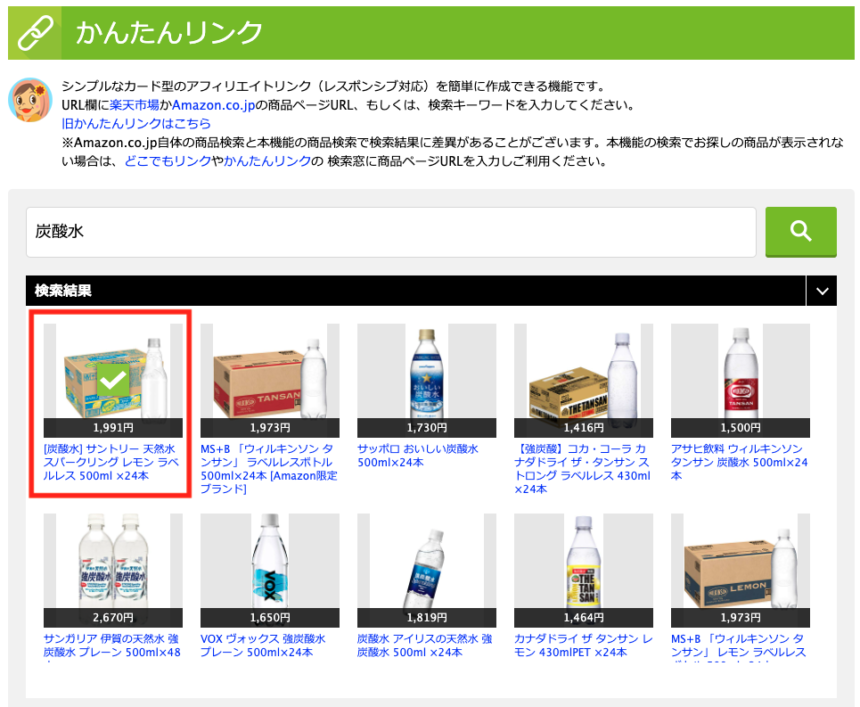
2掲載したい商品名などを赤枠内に入力し、検索ボタンをクリック

step
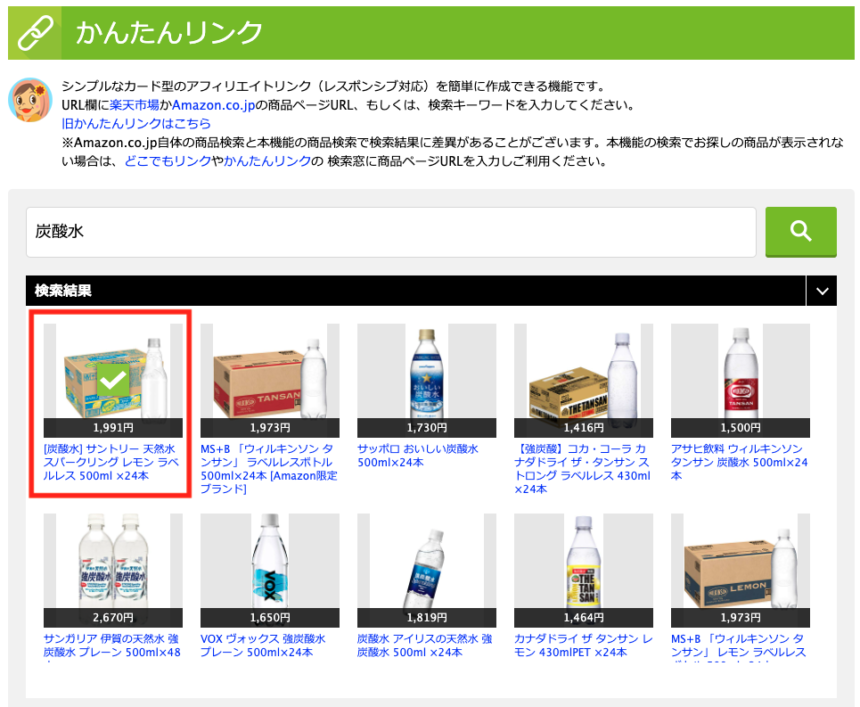
3広告掲載したい商品が見つかったら、クリックします。(画面に✅が入ります。)

step
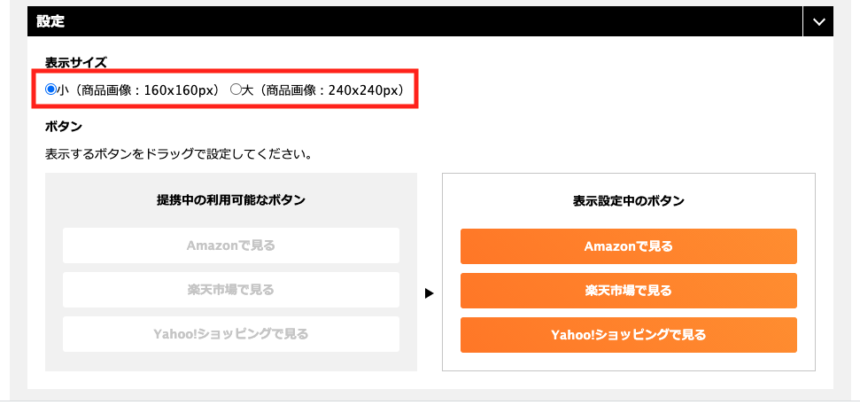
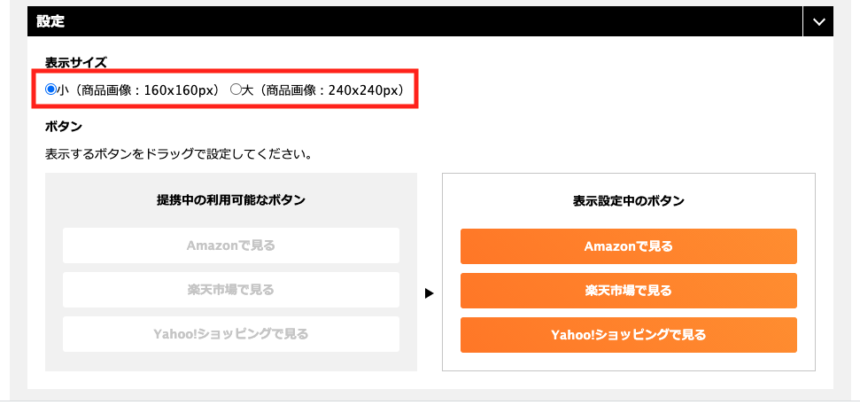
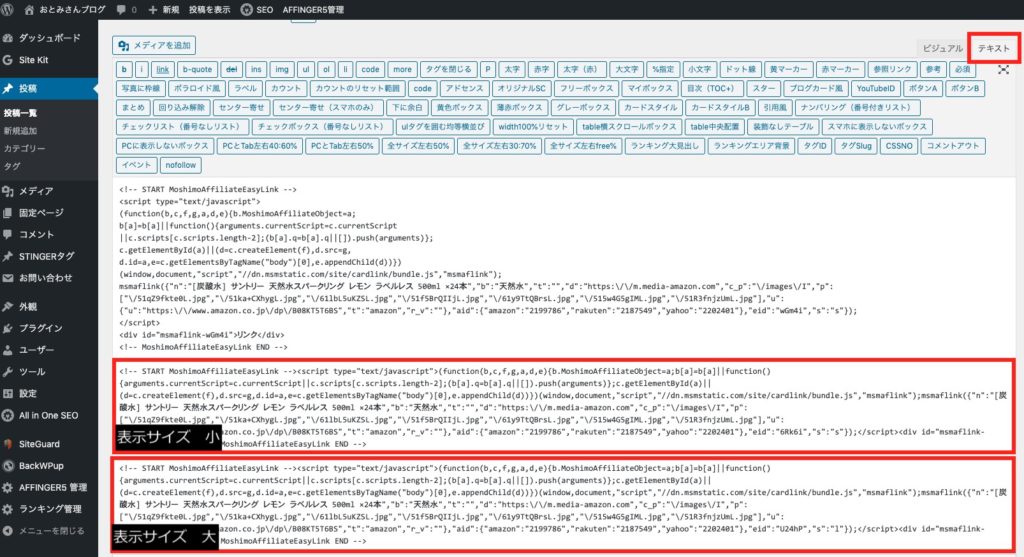
4「設定」を開き、表示サイズの選択をします。
(表示サイズを変更することで、「Yahoo!ショッピングで見る」の文字がずれることを防げます。)

step
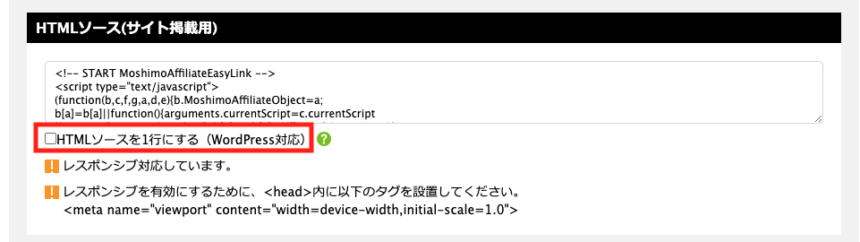
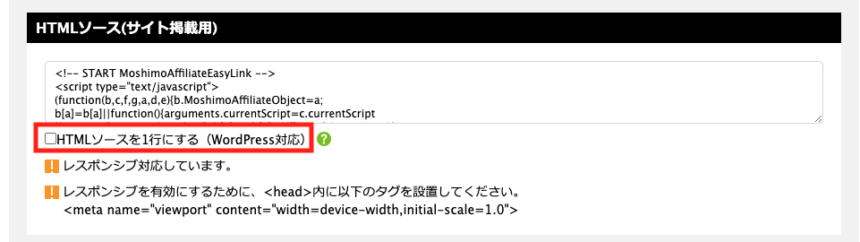
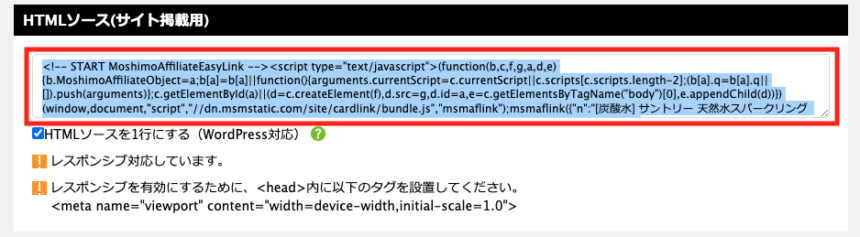
5「HTMLソース(サイト掲載用)」にある「HTMLソースを1行にする」に✅を入れましょう。

チェックを入れる理由
チェックを入れない場合、リンクの上下に余白ができる場合があります。(無料ブログで多いようです。)
step
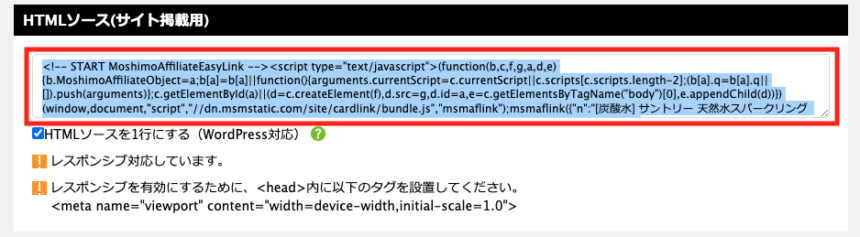
6HTMLソースを選択して、コピーします。

step
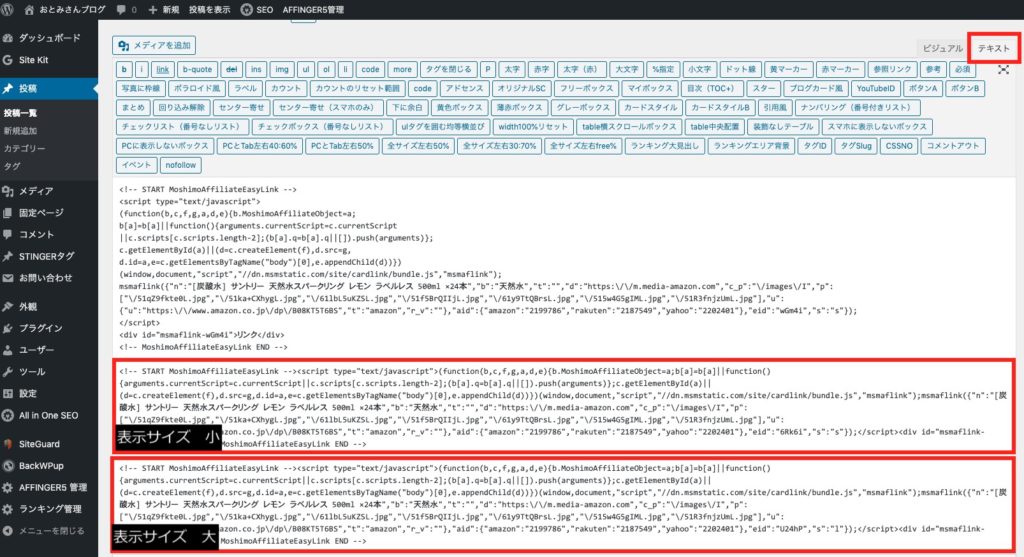
7テキストを選び、広告を掲載したい場所に、コピーしたHTMLソースをペーストします。(Wordpressの場合)

step
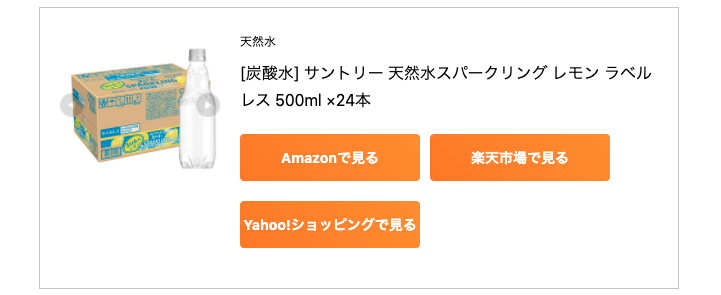
8プレビューで記事を確認すると、画像のように広告が掲載されます。

以上で、「かんたんリンク」を使った広告の掲載は完了です!
お疲れ様でした^^
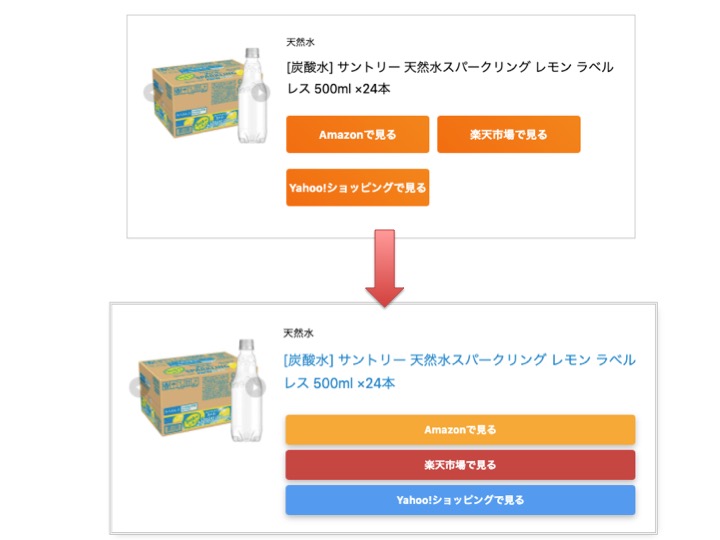
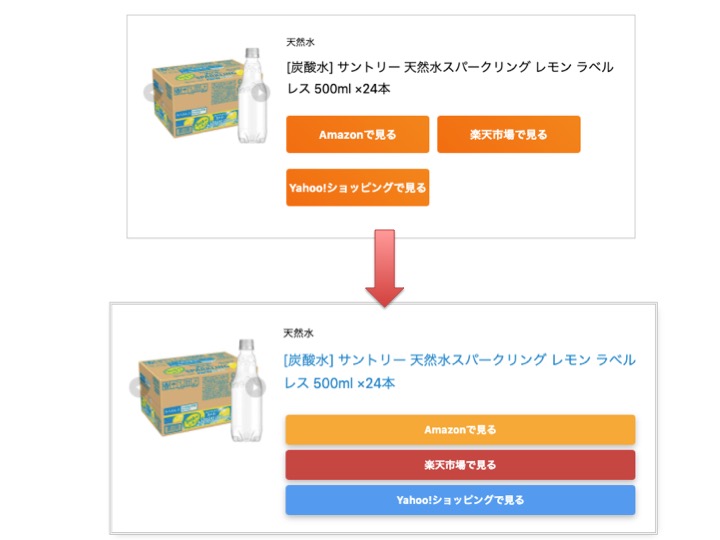
【かんたんリンクのデザインを変更】
ボタンの色が一色で味気ないので、おすすめのデザインをご紹介します。
この記事をご参考いただくと、画像のようにデザインを変更できます。

注意事項
使用されているテーマにより、コードが正確に適応されない場合があります。
また必ずバックアップをとってから変更してください。
カスタマイズによる不具合は、自己責任となりますので、ご了承ください。
step
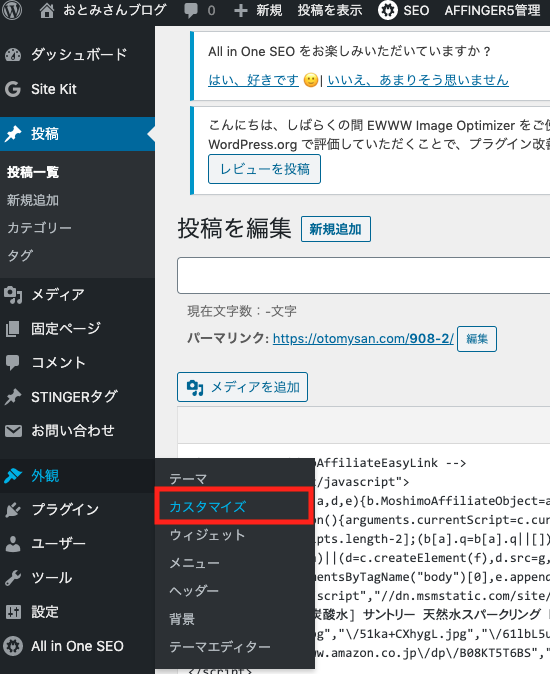
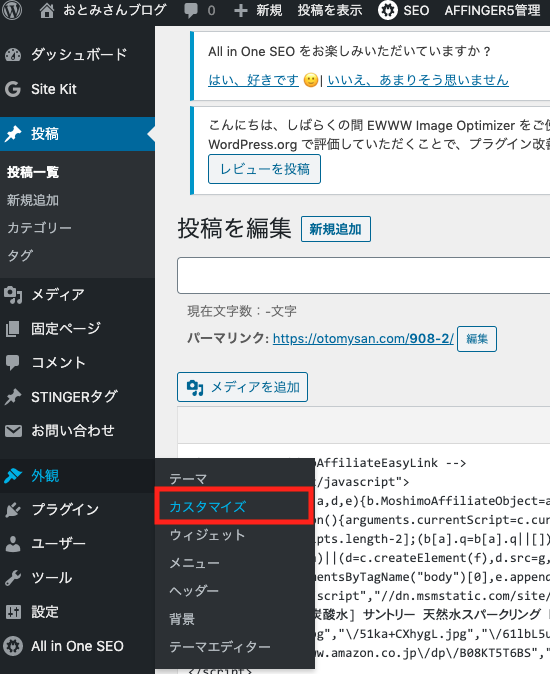
1Wordpressの「外観」→「カスタマイズ」を選択

step
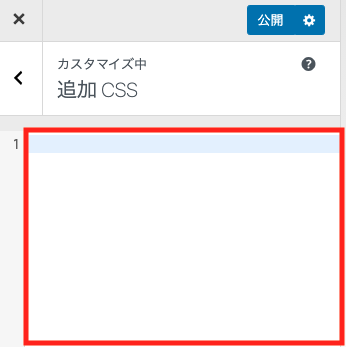
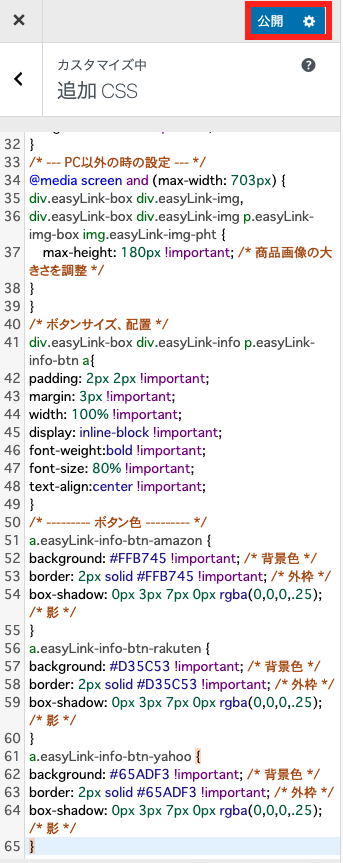
2「追加CSS」を選択

step
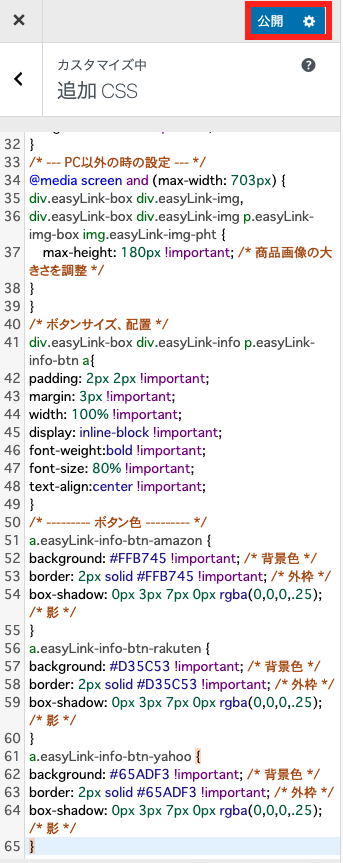
3下記のCSSを選択し、空欄にペーストします。
コピー&ベースとするCSS
《クリックしてCSSコードを表示》
CSS
/* ------------------------------------- */
/* かんたんリンク カスタマイズ */
/* ------------------------------------- */
/* --------- 外枠 --------- */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
}
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* --- 最後のボタン下の空白を削除 --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* --- PC以外の時の設定 --- */
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important; /* 商品画像の大きさを調整 */
}
}
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 2px 2px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
/* --------- ボタン色 --------- */
a.easyLink-info-btn-amazon {
background: #FFB745 !important; /* 背景色 */
border: 2px solid #FFB745 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #D35C53 !important; /* 背景色 */
border: 2px solid #D35C53 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #65ADF3 !important; /* 背景色 */
border: 2px solid #65ADF3 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}

step
4「公開」を選択して完了。

全ての記事のかんたんリンクのデザインが変更されます。
【さいごに】

もしもアフィリエイトの「かんたんリンク」を使った広告の貼り方と「かんたんリンク」のデザインの変更方法が、あなたの役に立てば幸いです^^
今日も「おとみさんブログ」にお越しいただきありがとうございました~!
一歩ずつ前進して、ブログを育てていきましょう。


-

-
【図説】もしもアフィリエイトの登録方法 を画像付きで解説
続きを見る